Marquee Scroll Optimize
The 'lobby' of our Slots game uses a cylindrical marquee to display the titles of each jackpot bank. As originally designed, it held 6 title areas, each with it's own render-to-texture title. I proposed a new system to optimize and add expandability.
The Premise
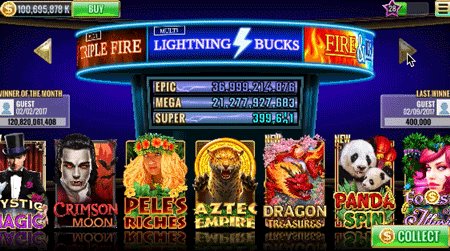
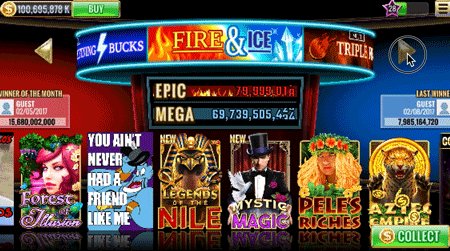
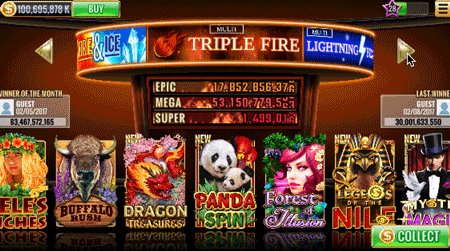
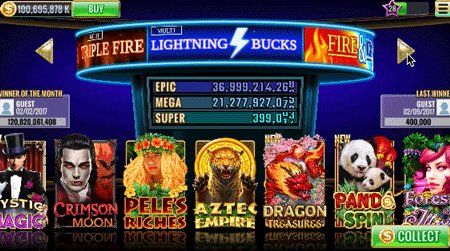
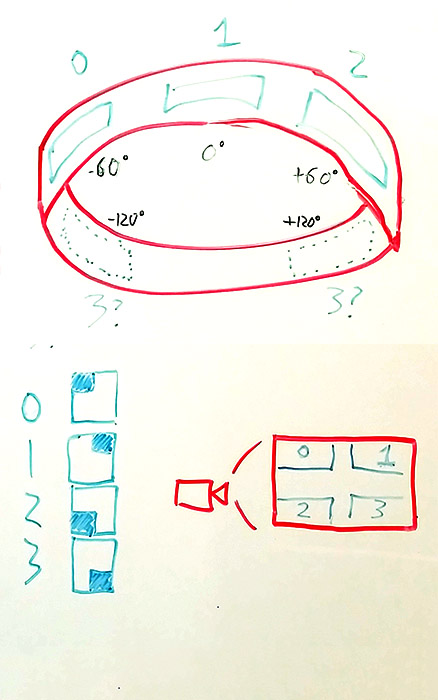
UI artists provided a specification for a round drum-shaped marquee that would hold the title cards, and curve with the geometry. I designed a system of one camera per title card that rendered to a texture, which was displayed on a curved piece of geometry.
When the player scrolled the arrow in either direction, the whole cylinder rotated to display the next area.
This was a fairly simple way to build this, but we were rendering six areas while only displaying three at a time.
There's got to be a better way!
The improvement I pitched to the engineering team was to use just one camera, and each title would occupy just a portion of the UV space.
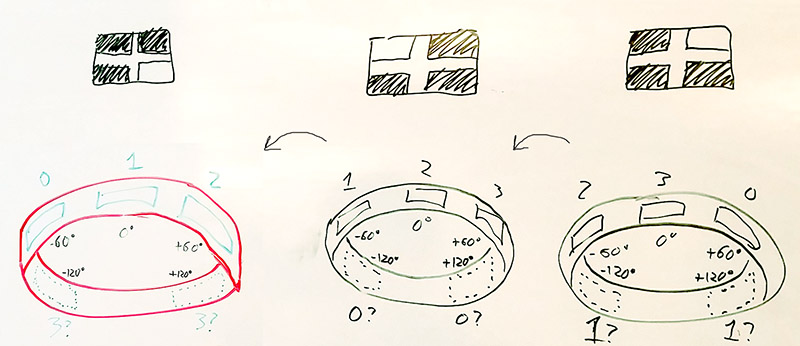
We only really needed a maximum of four titles at a time. Three facing front, and one in the queue. As it scrolled, we would then swap out the inactive title for the queued up title.
This would require dynamically placing a new title holder geometry at the correct position, depending on which direction the player was scrolling.
This reduced the resource overhead of multiple cameras, and the memory use of six render textures. And we unlocked the number of titles we could create!